티스토리 뷰
HTML(HyperText Markup Language)
정의
- 웹페이지의 구조를 지정하는 기술적인 언어
- HyperText : 웹 페이지를 다른 페이지로 연결하는 링크
- Markup Language : 태그 등을 이용하여 문서나 데이터의 구조를 명기(明記)하는 언어
=> 웹페이지를 다른 페이지로 연결하는 링크와 태그 등을 이용하여 문서나 데이터를
분명하게 적는 언어
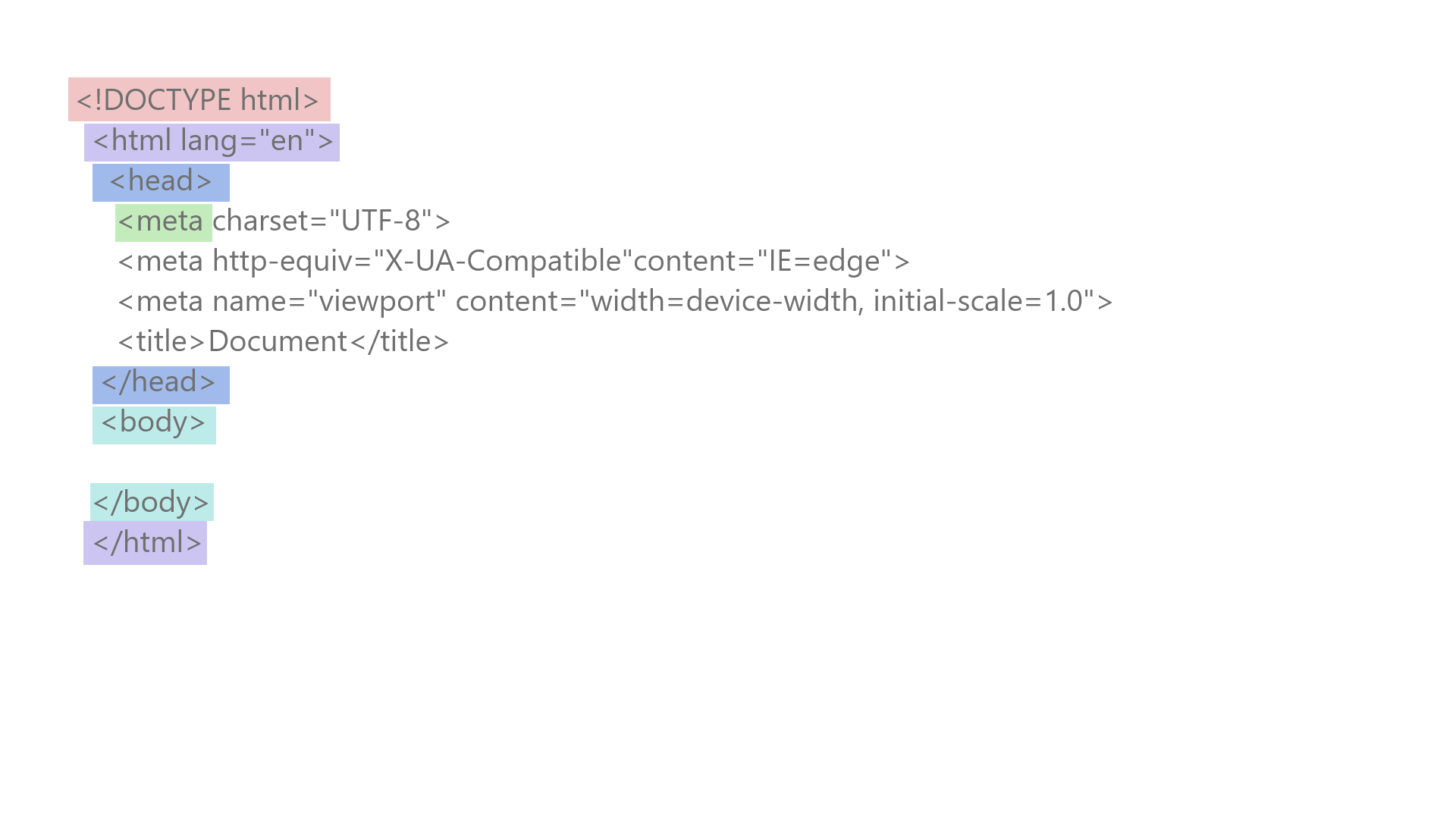
HTML 구조

<!DOCTYPE html> : 문서의 HTML 버전을 지정한다.
DOCTYPE(DTD Document Type Definition)은 마크업 언어에서 문서 형식을 정의하며
웹브라우저가 어떤 HTML 버전의 해석 방식으로 페이지를 이해하면 되는지 알려주는
용도. (표준 HTML 5)
<html> ~</html> : 문서의 전체 범위 HTML
문서가 어디에서 시작하고 어디에서 끝나는지 알려주는 역할 (브라우저에게 알려준다)
<head>~</head> : 문서의 정보를 나타내는 범위.
웹 브라우저가 해석해야할 웹페이지의 제목, 설명, 사용할 파일 위치, 스타일
같은 웹페이지의 보이지 않는 정보를 작성하는 범위
<meta> : HTML 문서의 제작자 내용 키워드 같은 여러 정보를 검색 엔진이나 브라우저에 제공
<body>~</body> : 문서의 구조를 나타내는 범위
사용자 화면을 통해 보여지는 로고, 헤더, 푸터, 내비게이션 메뉴 버튼 이미지 같은
웹페이지의 보여지는 구조를 작성하는 범위
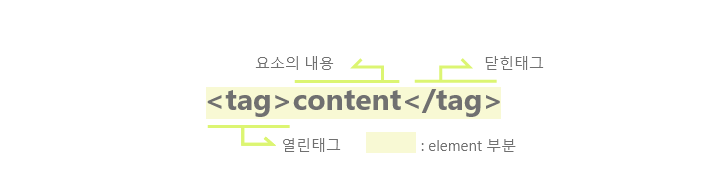
요소(Element)의 구성

- 여는 태그(opening tag) : 태그가 시작되는 부분
- 내용(content) :태그 안에 쌓여 있는 텍스트
- 닫는 태그(closing tag) : 태그가 끝나는 부분 표시는 /(슬래쉬)를 표기
- 요소(Element) : 열린태그, 내용(text) 그리고 닫힌 태그 포괄한 부분
태그(Tag)
- HTML 문서를 이루는 문법적 표시
=> 웹페이지에 글의 중요도(제목), 기울기(강조), 문단, 구역 구분를 구조하기 위해 쓰는 표시
- 태그(Tag) : 열린 태그와 닫힌 태그로 기본 구조, 열린태그와 닫힌 태그 사이 텍스트 존재(content)
- 빈 태그(empty tag) : 기본 구조와는 다르게 열린 태그의 구조 , 텍스트 존재하지 않음(content X)
빈 태그 작성 시 <tag /> : 원래는 빈태그 끝에 / 안붙여도 되지만(HTML 5기준)
태그 안에 끝 부분에 /를 작성 (빈 태그 종료확인(closing)하기 위해, 관습적인 부분, < XTHML>에서 쓰던 습관)
참조 페이지
> HTML의 정의, HyperText 정의
https://developer.mozilla.org/ko/docs/Glossary/HTML
HTML - MDN Web Docs 용어 사전: 웹 용어 정의 | MDN
1990년, 팀 버너스리는 Web의 비전 중 하나로서 하이퍼텍스트 (en-US)라는 개념을 정의하고, 그 이듬해에 SGML (en-US)에 기초한 마크업을 통해 구체화했습니다. IETF (en-US)는 1993년에 HTML을 공식 지정했
developer.mozilla.org
> Markup Language 정의
https://ko.wikipedia.org/wiki/%EB%A7%88%ED%81%AC%EC%97%85_%EC%96%B8%EC%96%B4
마크업 언어 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전.
ko.wikipedia.org
TIL
key point
- HTML를 구조를 나타낸다!
- 범위마다 갖고 있는 게 다르니 유의하자
오늘의 학습 만족도
⭐⭐⭐⭐⭐
'HTML' 카테고리의 다른 글
| 전역 속성 (0) | 2023.01.24 |
|---|---|
| 핵심 요소 (0) | 2023.01.24 |
| 글자와 상자(inline과 block) (0) | 2023.01.24 |
| 빈 태그 (empty tag) (0) | 2023.01.24 |
| 요소 - 부모와 자식 관계의 이해 (0) | 2023.01.24 |
- Total
- Today
- Yesterday
- GitHub
- vim 편집기
- 개발자치업부트캠프
- 개발자취업부트캠프
- 그룹스터디
- 그룹스터디_북스터디
- 북스터디
- react
- JSX
- Git
- 패스트캠퍼스
- export
- 국비지원
- Root_Component
- 컴포넌트
- 리액트
- til
- 내일배움카드
- component
- javascript
- html
- 스코프
- 가상클래스
- MegabyteShool
- 국비지원교육
- 메가바이트스쿨
- MegabyteSchool
- shell command
- CSS
- git flow
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
